Description: In this topic I have explained, how to create an automated flow that builds and deploys your React.js app to AWS ECS using GitHub Actions and Amazon Elastic Container Service. Once set up, you can push changes to the master branch, and the latest version of your app will automatically be deployed to the AWS ECS cluster. With this streamlined process, your app will be live on the internet and accessible to anyone in no time.
Setup React Project with Github: The first thing we need to setup React Project with Github with Docker file.
Dockerfile
# Fetching the node image from the DockerHub FROM harpalgohilon/reactsample AS development # Declaring env ENV NODE_ENV development # Setting up the work directory WORKDIR /react-app # Installing dependencies COPY ./package.json /react-app RUN npm install # Copying all the files in our project COPY . . # Starting our application CMD npm start
Pushed source code to GitHub: Once the source code ready with the local system pushed to GitHub. Below is the GitHub repository link
https://github.com/harpal1990/reactrepo.git
https://github.com/harpal1990/reactrepo.git
Setting Up the Amazon ECR: Login into AWS console and create the ECR to setup the repository
Setting Up Amazon ECS: After setup ECR, Search for the service called ECS to setup containers. First I am setting up Task Definition
select the size of the Farget instance 1CPU and 3GB RAM
Create the Service: After create the cluster and task definition, open the cluster and create the service with load balancer with port number 3000 on target group HTTP 3000. Also make sure to open port 3000 on security group
IAM User for authorization: Create IAM user for authorization, To create IAM user navigate to IAM service and create user. Once user created assigned security credentials
AWS_ACCESS_KEY_ID and AWS_SECRET_ACCESS_KEY defined under secrets
After adding above 2 secretes need to add some more secrets to use in yaml file with value as follow
MY_AWS_REGION = us_east_1
MY_ECR_REPOSITORY = techserverrepo
MY_ECS_SERVICE = react-service
MY_ECS_CLUSTER = reactcluster
MY_ECS_TASK_DEFINITION = aws\React-Taskdefinition-revision3.json
MY_CONTAINER_NAME = react
Setup GitHub action workflow: After update all the information. Now it's time to setup the workflow for Deploy to Amazon ECS
After click on configure it will create one yaml file for workflow. Replace yaml file with below yaml file
name: Deploy to Amazon ECS on: push: branches: [ "master" ] env: AWS_REGION: ${{ secrets.AWS_REGION }} ECR_REPOSITORY: ${{ secrets.ECR_REPOSITORY }} ECS_SERVICE: ${{ secrets.ECS_SERVICE }} ECS_CLUSTER: ${{ secrets.ECS_CLUSTER }} ECS_TASK_DEFINITION: ${{ secrets.ECS_TASK_DEFINITION }} CONTAINER_NAME: ${{ secrets.CONTAINER_NAME }} permissions: contents: read jobs: deploy: name: Deploy runs-on: ubuntu-latest environment: production steps: - name: Checkout uses: actions/checkout@v3 - name: Configure AWS credentials uses: aws-actions/configure-aws-credentials@v1 with: aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }} aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }} aws-region: ${{ env.AWS_REGION }} - name: Login to Amazon ECR id: login-ecr uses: aws-actions/amazon-ecr-login@v1 - name: Build, tag, and push image to Amazon ECR id: build-image env: ECR_REGISTRY: ${{ steps.login-ecr.outputs.registry }} IMAGE_TAG: ${{ github.sha }} run: | # Build a docker container and # push it to ECR so that it can # be deployed to ECS. docker build -t $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG . docker push $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG echo "image=$ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG" >> $GITHUB_OUTPUT - name: Fill in the new image ID in the Amazon ECS task definition id: task-def uses: aws-actions/amazon-ecs-render-task-definition@v1 with: task-definition: ${{ env.ECS_TASK_DEFINITION }} container-name: ${{ env.CONTAINER_NAME }} image: ${{ steps.build-image.outputs.image }} - name: Deploy Amazon ECS task definition uses: aws-actions/amazon-ecs-deploy-task-definition@v1 with: task-definition: ${{ steps.task-def.outputs.task-definition }} service: ${{ env.ECS_SERVICE }} cluster: ${{ env.ECS_CLUSTER }} wait-for-service-stability: true
After saving the file workflow will run automatically
You can browse the url with load balancer url with port 3000
Now I have made some changes and push it to master branch
Now I have made some changes and push it to master branch
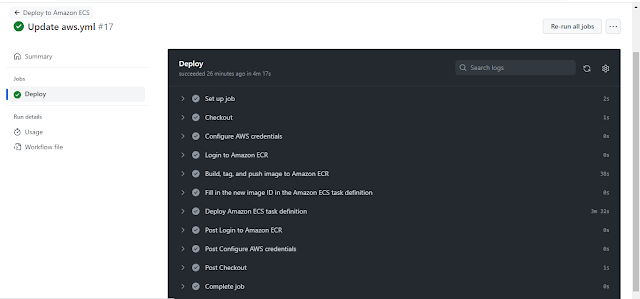
It will triggered the workflow as follow
Once the flow completed, you will find the updated details on URL

























No comments:
Post a Comment